
How to use WebP images in WordPress
Looking for a way to use WebP images in WordPress?
WebP images are more compressed and take less space than other formats. So if you are looking for a way to speed up your website by reducing image sizes, you should go for WebP images to upload to your website. On most websites, images take up almost half of the storage on the server. So if you can make a little difference in uploading images then it will offer you a great response.
WebP images are not only faster but also save bandwidth which helps you to load your website smoothly. So here in this article, we will show you how to use WebP images in WordPress.
What is a WebP image format?
WebP is a modern image format created by Google. WebP is more compressed than the other image formats. When you use WebP images it will take 25 to 34% less storage than other image formats like Jpeg, and PNG. Images take up a lot of space on your website so you can replace the images with WebP format to increase your loading speed.
WebP is supported by all the popular web browsers like Chrome, Firefox, and Microsoft Edge, but Safari browser does not support the WebP format images.
Use WebP images in WordPress
The best way to use WebP images in WordPress is to use a plugin. Here in this tutorial, we are using the EWWW Image Optimizer WordPress plugin to use WebP images. It’s a popular image optimization plugin that helps you compress your images.
With the help of this plugin, you can also add WebP images in WordPress as well as it will show you the supported browsers.
Install and activate the plugin and then go to Settings-> EWWW Image Optimizer. It will show a setup wizard you need to complete the plugin setup.

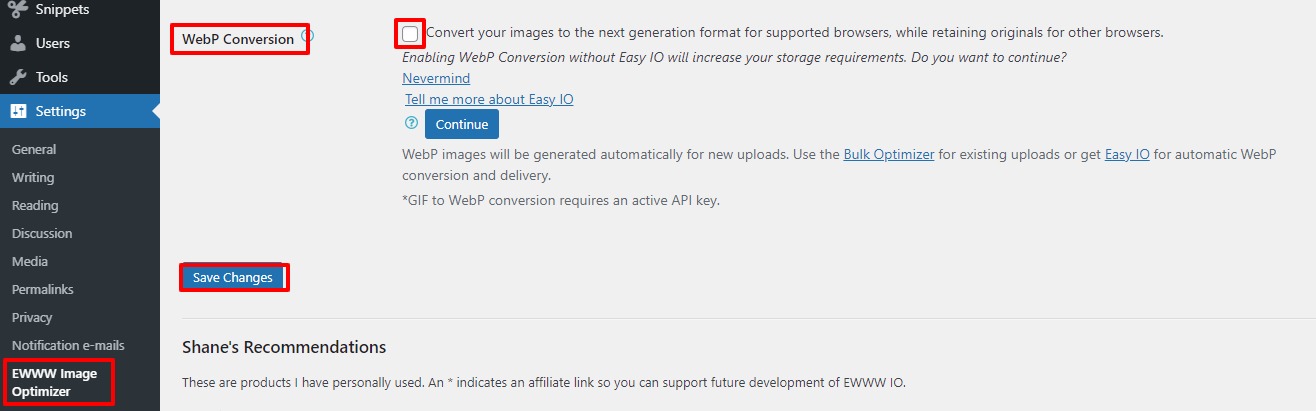
After completing the setup from the plugin page scroll down and search for the WebP option. Enable the WebP conversion and click on the Save Changes button.
If the plugin fails to insert the rules, then you need to copy the code snippets and paste them into your .htaccess file.
Add the code manually in the .htaccess file and then come to the plugin page and click on the save changes button again.
Convert old images to WebP format
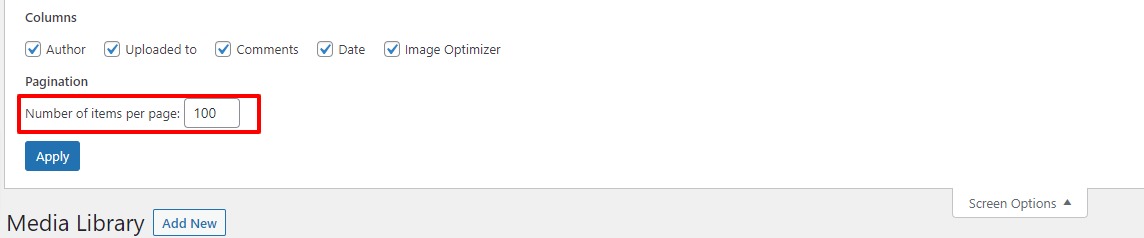
You can convert your old uploaded images into WebP format with this plugin. For this go to Media > Library. Now from the screen option, set the number of pages as highest so you can easily select all the images you have.
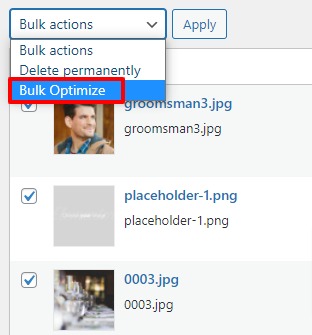
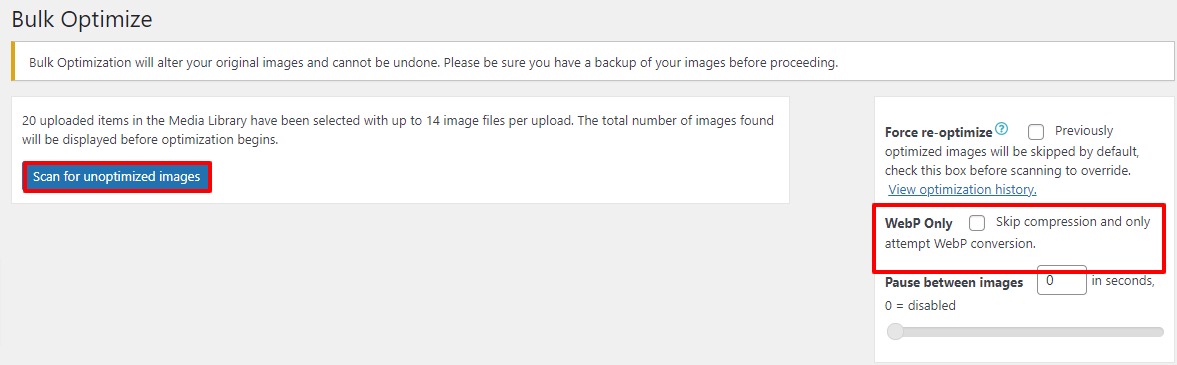
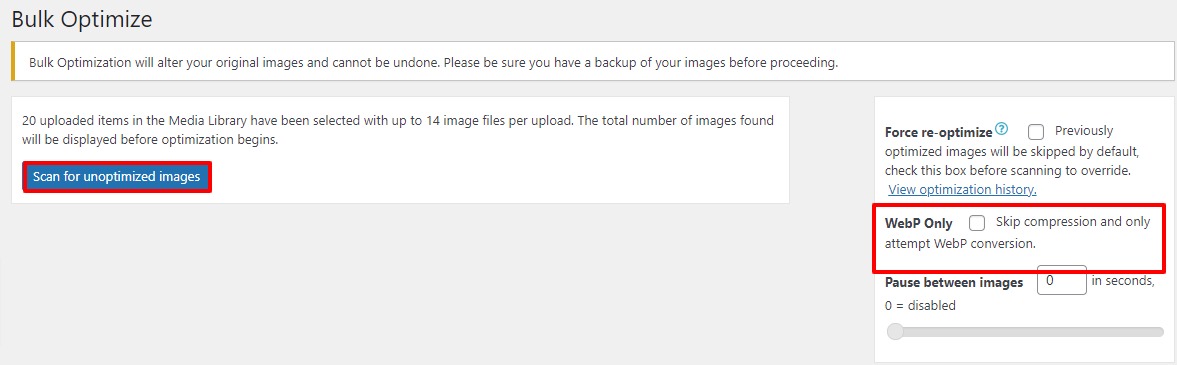
Now select all the images and from the bulk option dropdown menu select the Bulk optimize option and click on the Apply button.
The plugin will open up the optimized page; from there you can select only to disable compression. If you disable it, the plugin will only convert the images to WebP format, but it won’t compress the images.
Click on the Scan for Optimization button to convert the images.
Now the plugin will start converting your images. After a few times, all your selected images will be converted to WebP format.
Wrapping up
We hope this article will help you to use WebP images in WordPress. You can also see our other article to learn How to display full-size images on WordPress.
How to create custom post types in WordPress
If you liked this article, please like our Facebook page to stay connected.





3 Comments