How to display announcements in WordPress website
Are you trying to display announcements on the WordPress website? Here in this article, we are going to show you the process of displaying an announcement on a WordPress website.
Announcements are a great way to grab your user’s attention and you can also offer your promotion by displaying an announcement on your WordPress website or blog. You can also use the announcement option to deliver a message or redirect your user to any specific pages or important content.
Why announcements is important
As we mentioned earlier, it is a great way to grab user attention and boost your most important post, topic, or message. There are many ways to show an announcement on a website. Many website owners show announcements as a banner in the top section of the website. Besides, many website owners show their announcements as a floating bar at the top or bottom of the website.
The announcement is placed so that it can be easily noticeable so the users can easily see the announcement of your website. When you display your special offer as an announcement, the user can easily see it and go to the specific pages or posts. It will help you to get a higher conversion and engagement. Announcements should be clear and meaningful to attract users’ attention.
There are also many options to add animation or visual effects on the announcement bar. So if you place the announcement properly, it will give you a lot of benefits.
Display Announcements in WordPress Website
There are a few methods to add an announcement bar on a website. You can add it manually or use a plugin to do that. There are some plugins available to do this task. Here in this article, we are going to use plugins to add our announcement bar.
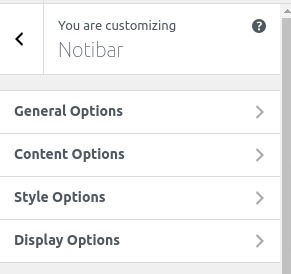
We are using the Notibar – Notification Bar for WordPress plugin to display our announcement bar. At first, install and activate the plugin. after successfully activating the plugin, go to Settings > Not bar. This will open your theme customize option where you can see the Notibar option too.

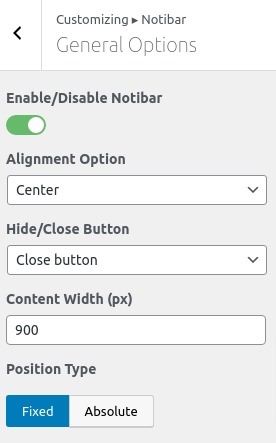
General Option
From the general option, you will be able to set the alignment option as –
- Center
- Left
- Right
- Space around
From the button option, you can choose the toggle button or close button. Add container width and set the position as absolute or fixed.
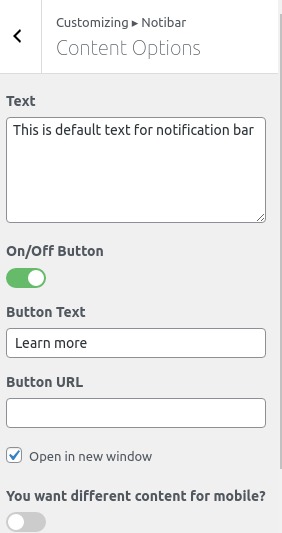
Content
Move to the content option from where you can add your text, button text, and URL. Enable the check box if you want to open the URL in a new window.
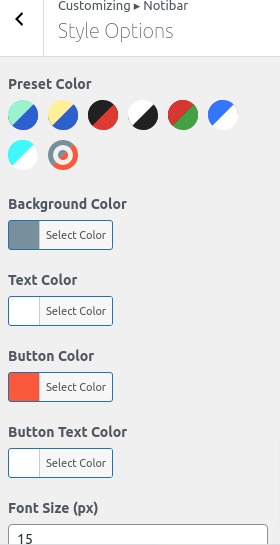
Style option
Style your announcement bar from the style option. You can set the color preset, background color, button color, and button text color. There is also an option to set the font size.
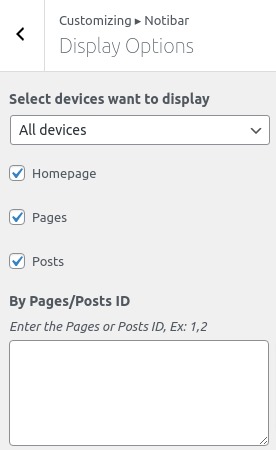
Display options
You can set the devices to show the announcement. You can disable any particular device like mobile to hide the announcement. So no, mobile devices will display the announcement. You can also set the page to show the announcement.
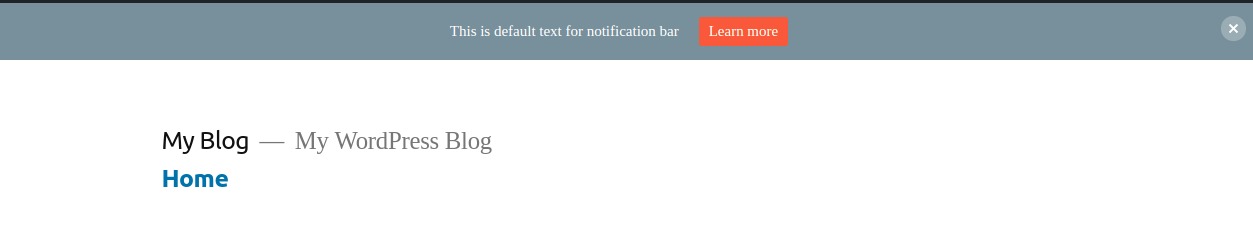
After everything is done click on the publish button to save the changes. Now go to your website and see the announcement bar.
Wrapping up
Using the Notibar plugin is one of the easiest and simple ways to display announcements on the WordPress website. There are also plugins available for this job, but other plugins offer extra additional features for other tasks. If you just need to display the announcement then you can use this plugin. But if you need powerful tools with so many extra features and functionalities, then this plugin is not the best choice for you.