
How to add custom after post widgets in WordPress
Are you trying to add custom after post widgets to the WordPress website and looking for the easiest solution for that? Here in this article, we will show you the easiest process to add custom after post widgets to your WordPress website.
You can add many elements at the end of your pages or posts using the after-post widgets. Custom after post enables you to edit and style the section as your want and add elements like a newsletter, recent articles, etc.
Why custom after widgets is important
Most of the website owners call to action section at the end of a page or post with attractive offers and promotions so that when a user ends up reading an article the call to action will reengage them again. Similarly, you can use this space for registrations form signup or show your most popular articles or products.
When you are running an online store then there are lots of options available for you to utilize this space properly. You can utilize this space to show related products or best-selling products. You can also display special promotions and offers here.
There are many ways you can add this content but it is time-consuming. to solve the problems WordPress widgets come. Widgets will help you to add all the content you need at the right place without any extra work.
Add Custom After Post Widgets in WordPress
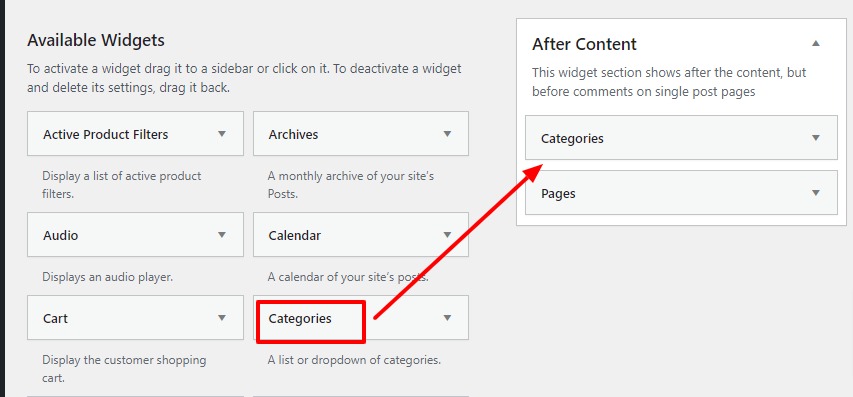
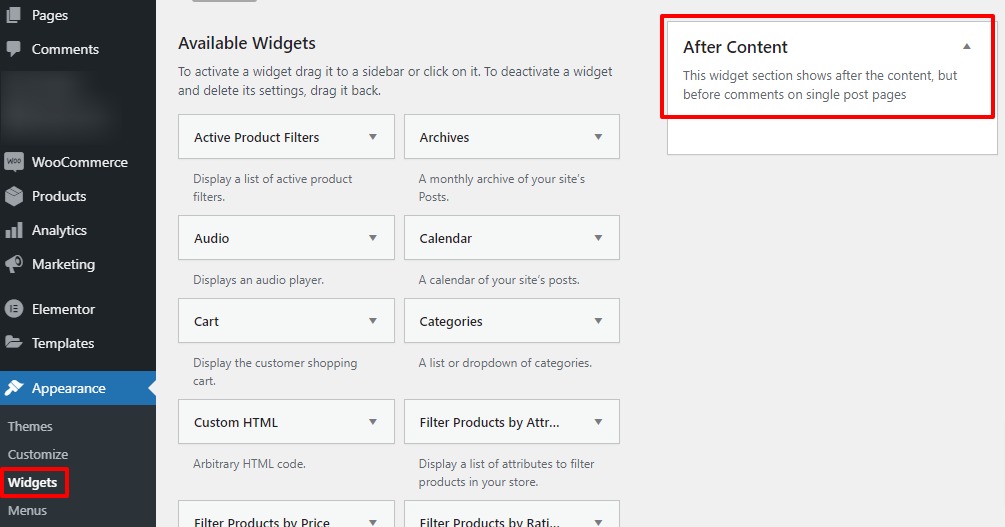
Here we are using the Add Widget After Content plugin to add the custom after post widgets. Install and activate the plugin and then go to your WordPress dashboard. Go to Appearance > Widgets. When you successfully activate the plugin here on this page you will be able to see a new widget called After Content.

Now you can easily add your available widgets in the After Content area. Just drag the available widgets and drop them into the After content area. Here we are adding Form widgets in the After Content area.
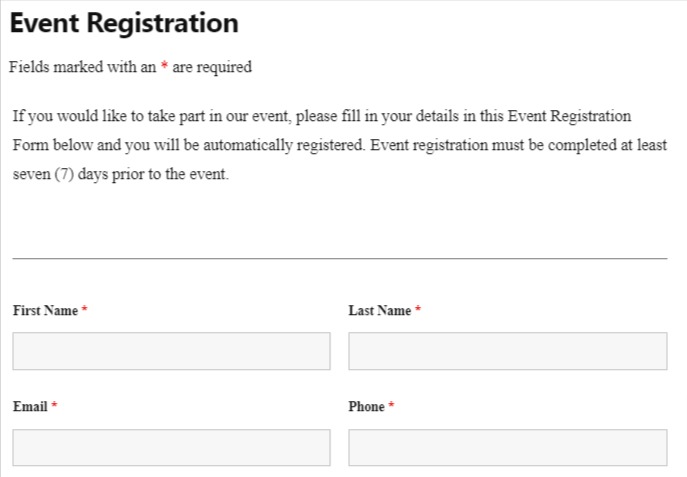
After adding the widgets go to the website and see the action. This is how it will look like.
Here you can add any widgets you want. Depending on your widgets it will display the content on the website. You can add multiple widgets too. It will show multiple widgets one after another. Using the custom CSS features you can add style for the widgets too.
To add custom CSS go to Appearance > customize and then from the custom CSS field add the CSS to style the widgets.
Enable or disable the Post widgets
You can enable or disable the post widgets for any specific pages or posts. You can show this on a page you want or hide it on another page.
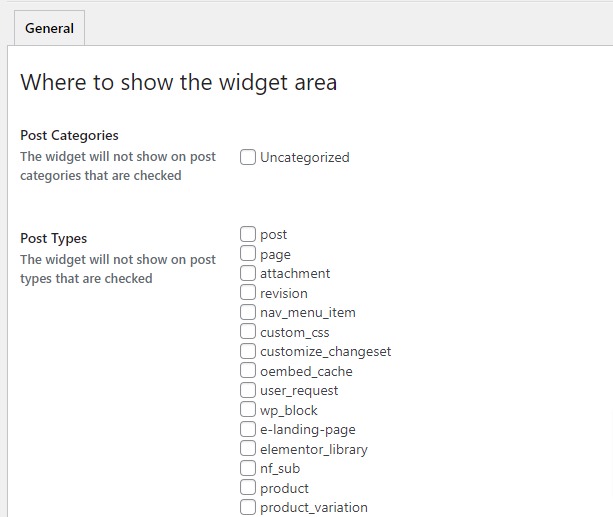
To show or hide the widgets go to Appearance > Widget After Content and select which pages, posts, categories will hide the widget.
Check the criteria and then click on the Save button to save your changes.
Wrapping up
Following this method, you can easily add the After post widget to your website. We hope this article will help you. You can also see our articles to learn –
How to password protect WordPress website
How to display announcement in WordPress
Best plugins detector for WordPress
If you like this article please like our Facebook page to stay connected.