
How to add different image hover effect in WordPress
Do you want to add a different image hover effect in WordPress?
The image hovers effect can make your website more interactive. A beautiful image hovers effect can make a good impression on your website. A good impression can stay with your user for a long time on your website.
The hover effect can add animation, zoom effect, and many other effects to your images. It also offers you to display your images in every unique and professional way.
There are a lot of benefits to having interactive images on your website. There are different types of hover effects. Here in this article, we will show you –
- Image zoom hover effect
- Image hover flip box effect
- Image animation effect
Add different image hover effects in WordPress
Image zoom hover effect
The image zoom effect will enable your users to zoom the image. Zooming the images your users can see the details they don’t see in normal mode. If you are running an online shop then the image zoom effect can help you to see product details.
You can easily add the zoom hover effect to your WordPress website by using a plugin. There are different plugins available that can enable you to add a zoom hover effect. Here we are using the WP Image Zoom WordPress plugin to add the zoom hover effect.
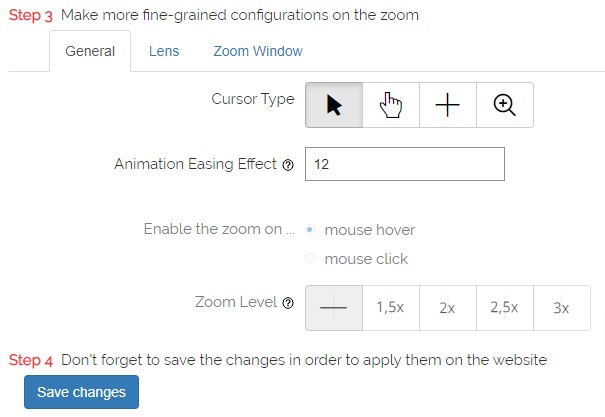
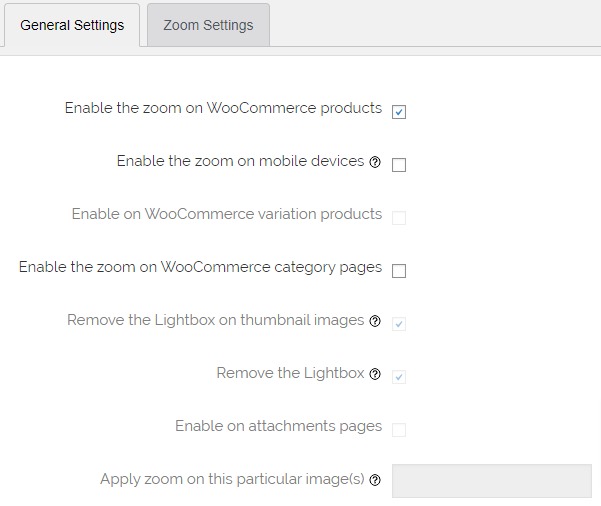
Install and activate the plugin and then go to WP Image Zoom. From this page, you can configure the plugin settings. From the General tab, you can check the field to enable or disable the zoom effect.

From the General tab, you can choose the lens shape, set the courser type, animation easing effect. You can also set the zoom level.
Click on the Save changes button to save your settings.
Image hover flip box effect
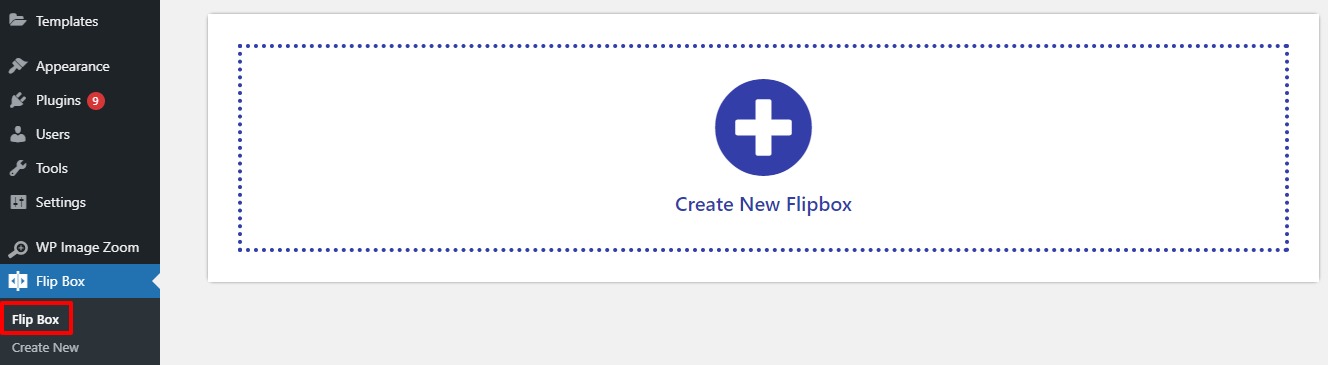
The Flipbox effect will enable the image to flip went you place your mouse cursor on it. To add flip box image effect install and activate the Flipbox – Awesomes Flip Boxes Image Overlay then go to Flip Box from where you can create a new fly box effect for your images.
This plugin also has an import template option and offers many templates. So you can import a template to implement it on your website.
Image animation effect
You can add different types of animation to your website images using the Image Hover Effects Ultimate WordPress plugin. The plugin is very flexible and easy to use. With just some click you can add a beautiful animation effect to your images.
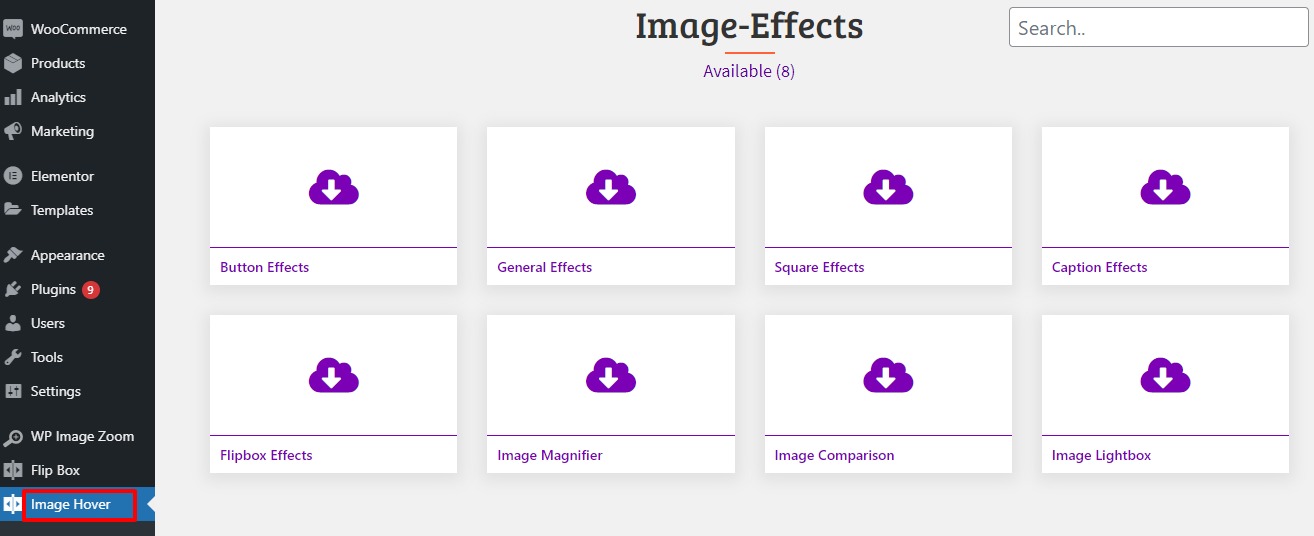
Install and activate the plugin and then go to Image Hover where you can see different image effects.
You can choose any of the styles and add them to your website.
Wrapping up
We hope this article will help you. You can also see our tutorial to learn How to Improve Organic CTR (Click Through Rate) in WordPress.
How to password protect WordPress website
If you like this article please like our Facebook page to stay connected.