
How to fix common image issues in WordPress
Looking for a way to fix common image issues in WordPress? Here in this article, we will guide you on the easiest way to fix common image issues in WordPress.
Images are very important for any website. A high-quality image can easily attract the attention of your users. You can also display information in a visual way using images. It will make your information engaging and unique. On the other hand, content optimization can help you in your SEO ranking.
To get the most advantages from the images you need to properly use images in your website. WordPress is very flexible for adding, editing, and optimizing images on your website. With WordPress editor, you can easily display images as you want. WordPress also offers many features like galleries, backgrounds, and others to make the content more attractive.
But sometimes you may face some errors while working with images on your website. So here you will show you some common image issues and how to solve them on your website.
Fix common image issues in WordPress
How to upload an image in WordPress
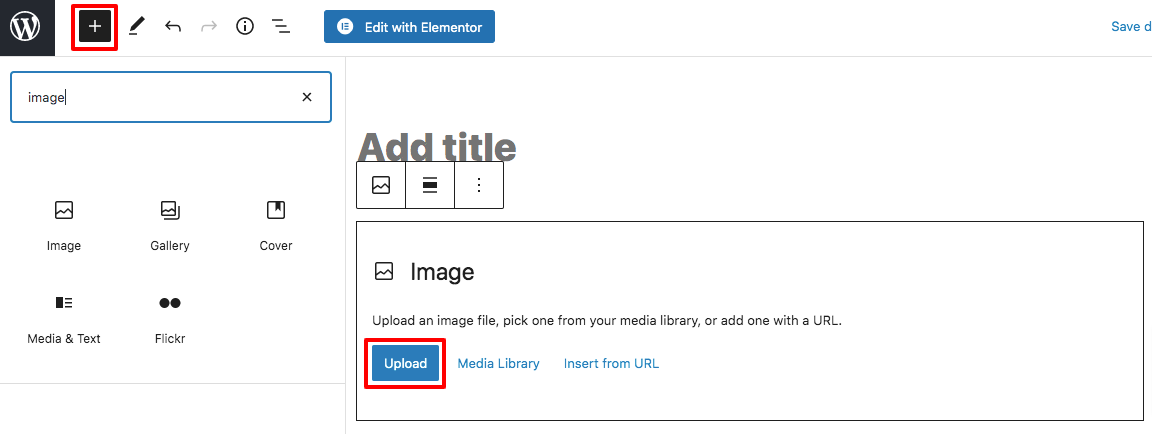
To upload an image in WordPress open up any page and then click on the “+” icon to add any block. It will open up the block page from there, search for the image block and add the block.

Click on the update button and select your image to add the image.
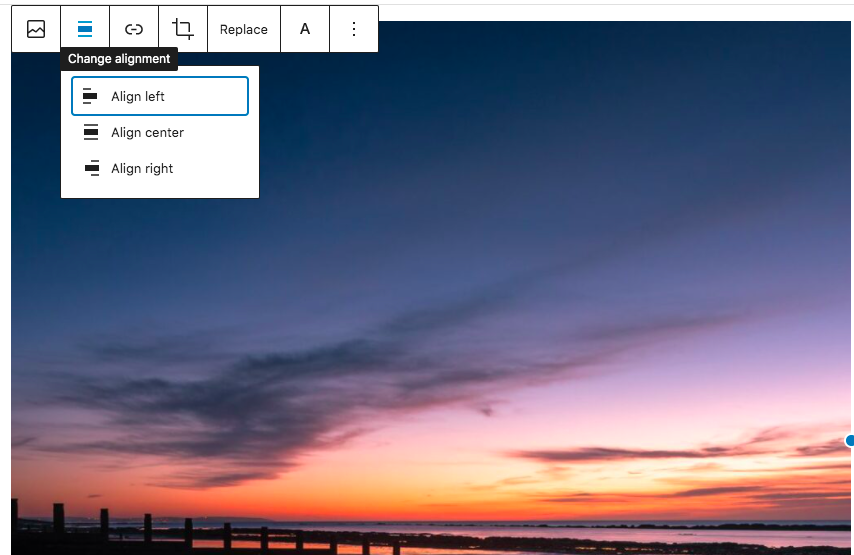
How to align an image
After adding your images you need to place the image in the right position. You can set the alignment of the image as left, right, or middle. Just click any of the images and it will show a toolbar. From the toolbar, you can set the alignment of the image.
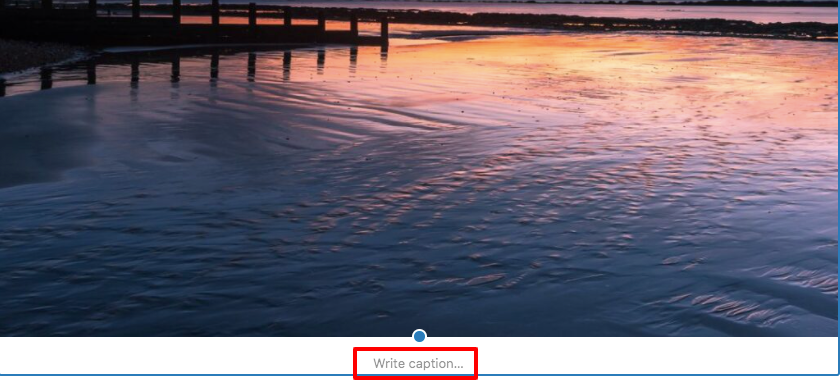
How to add a caption to an image
To add a caption to your image click on the image and at the bottom, you will see the write a caption field.
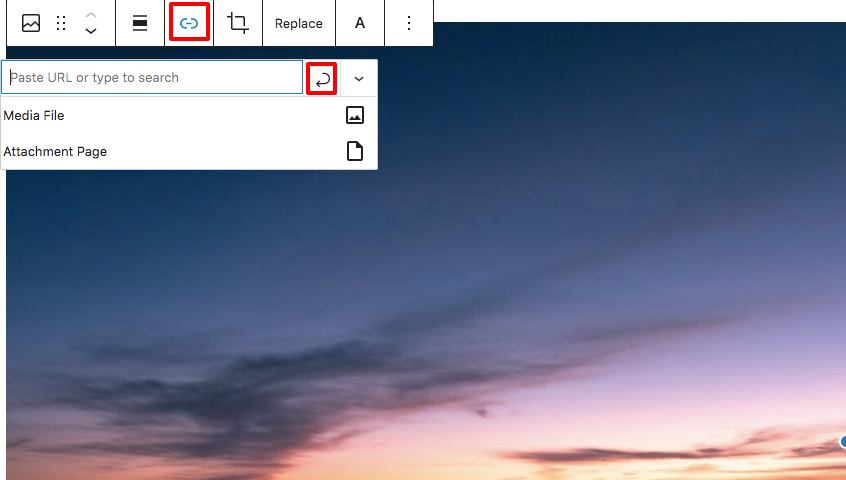
Insert the link to the image
To insert an image in your image click on the image and then from the top toolbar click on the link icon. It will open up a field where you need to add the link. After adding your link click on the apply icon.
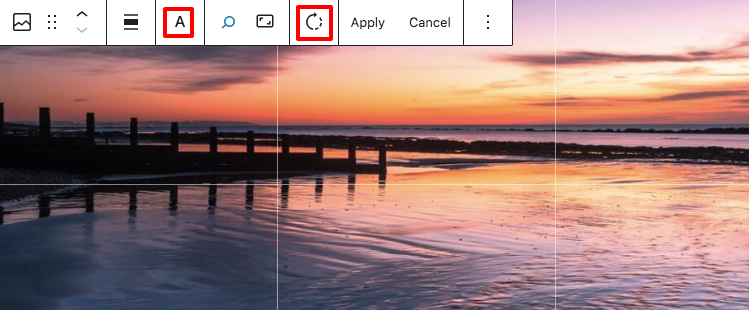
How to crop an image
To crop an image click on the crop icon from the toolbar. After that, you can crop the image. You can also rotate the image and then you can add text over the image.
How to Display Images in Columns and Rows
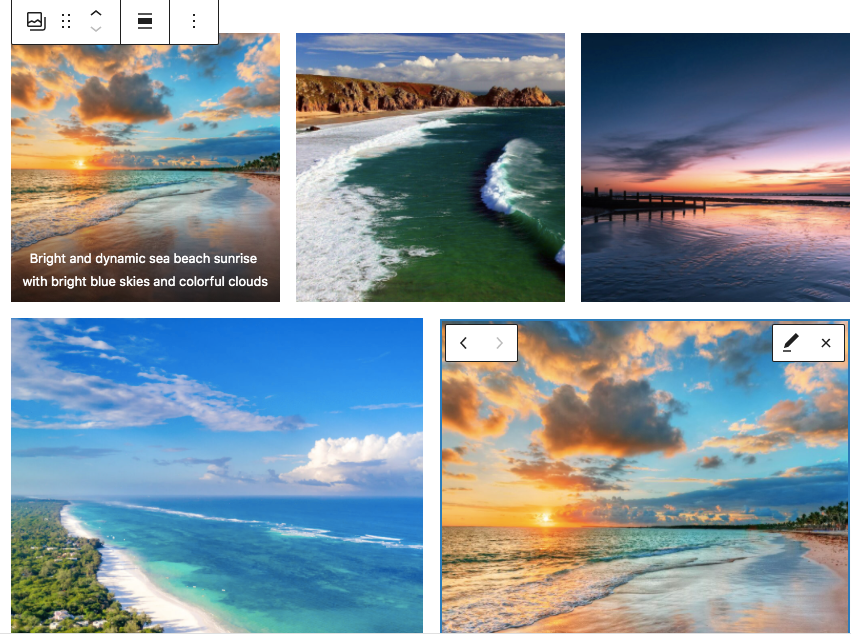
To display images in columns and rows you need to add the gallery block. To add a gallery block click on the plus icon and then choose the gallery block. After adding the gallery block add multiple images for your gallery.
After adding the images you can use the arrow icon to move the image and edit the icon to edit the image.
Set feature image
For your blog post, you can set the featured image easily. The featured image will appear with your blog post in your website feed. Feature images are also very important for SEO ranking. If you don’t add any featured image in your blog post your post thumbnail will show blank. To set the featured image go to the post and then from the left dashboard select the post tab. Under the post tab, you will find the featured image option.
Add cover image
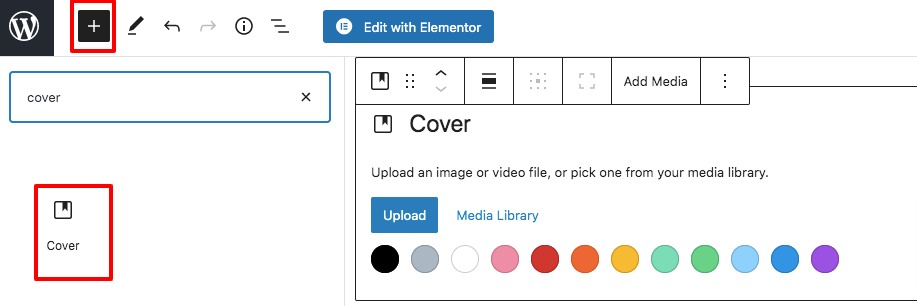
WordPress is now offering to add cover images for your blog post too. You can add a cover image to your website to make the content more attractive. To add the cover image you need to add the cover block from the block section.
Click on the “+” icon and then add the cover block. After that upload your image to display as the cover image of the blog post.
Add header image
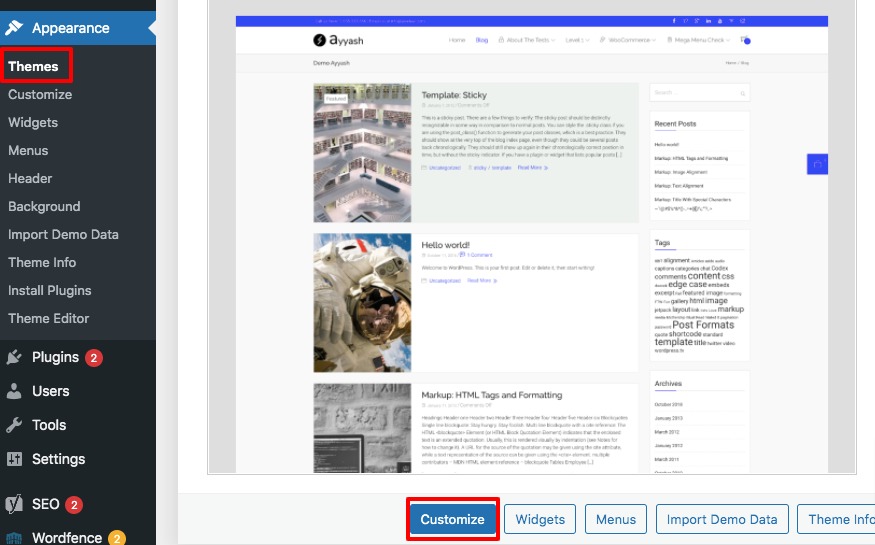
Some WordPress theme has the feature to add the header image. If your WordPress theme allows you to add a header image then you can add the header image from Appearance > Themes > Customize. It will open up the theme customization option from there you will find the header image option if your theme supports it.
How to set the default feature image
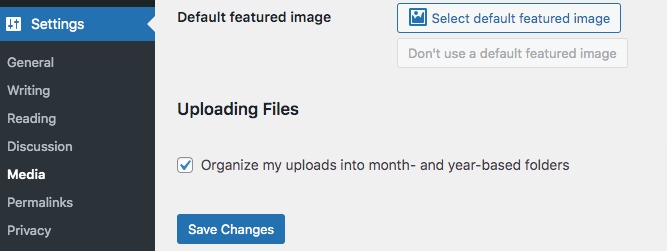
WordPress doesn’t have any option to set the default feature image for blog posts. To set default blog posts you need to use a plugin. Default Featured Image is a popular WordPress plugin to set default feature images. Install and activate the plugin and then go to Settings> Media.
Here you will be able to see the default featured image option. Add your image here and it will automatically add to your blog post if you do not have any featured images.
Wrapping up
Following the process, you will be able to fix most of the common image issues in your WordPress website. You can see our other articles to learn How to fix white text and missing button errors in the WordPress visual editor.
Beginner’s guide to troubleshooting WordPress errors
How to rearrange the post edit screen in WordPress
We hope this article will help you. If you like this article please like our Facebook page to stay connected.