
How to rearrange post edit screen in WordPress
Looking for a way to rearrange the post edit screen in WordPress? So here in this article, we will guide you to rearrange the post edit screen in WordPress.
WordPress has its own default content editor which offers many features and functionalities. For your flexibility of work, you can hide any option or section of the content editor. It provides you with a good user experience. When you work with the content editor some tools are used most of the time and some tools are used rarely So you can customize it to speed up your workflow.
Rearrange post edit screen in WordPress
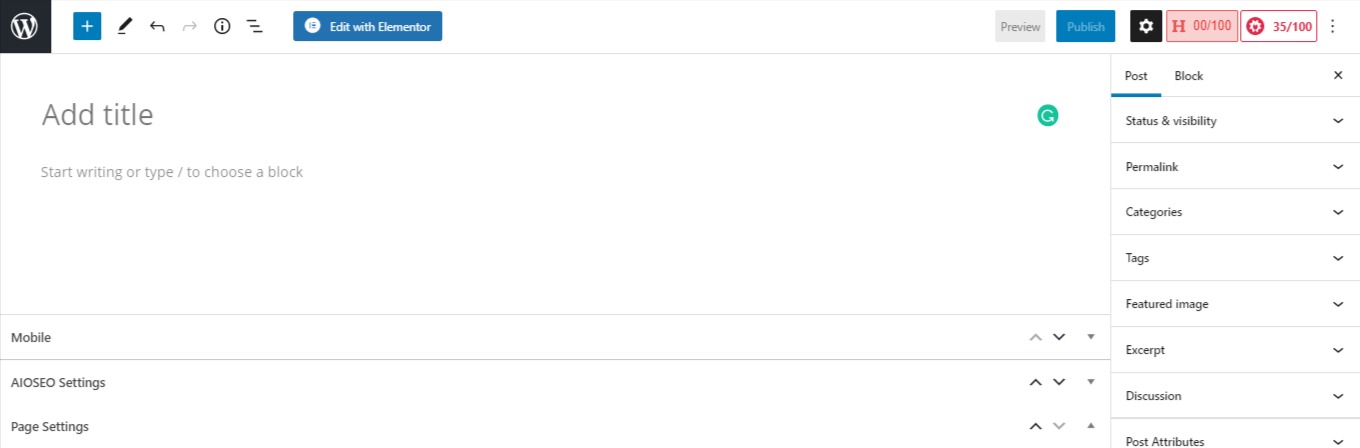
There are lots of customization options available for the default post edit screen. The default WordPress post edit screen looks like this-

Here in the right dashboard, you will find all the edit and settings options. Click any of the options and it will expand the options.
After using the content editor it will also display the WordPress sidebar.
Hide or show elements
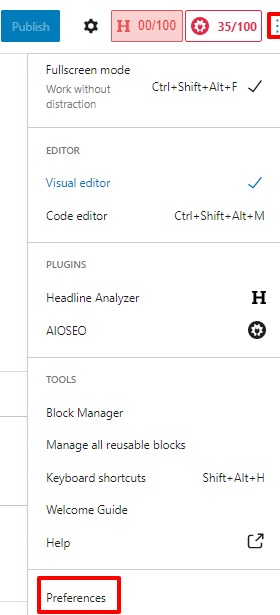
If you want to hide any edit panel you can do it easily. To hide any section click on the 3 dots opinion from the top right corner. It will open up a menu from there click on the Preferences option.
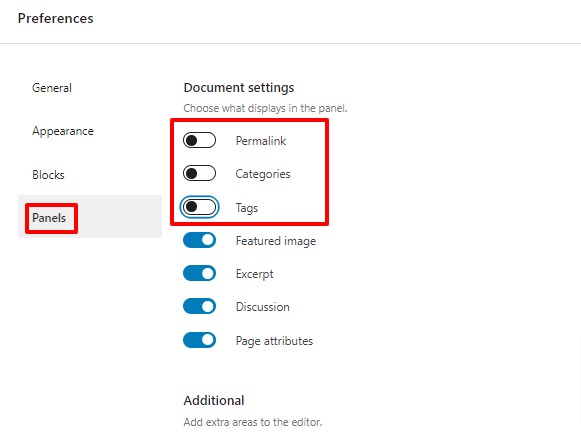
It will pop up a list from there, click on the Panel tab, and then you can see the list. From the list, you can show or hide any specific panel.
Remove right panel side
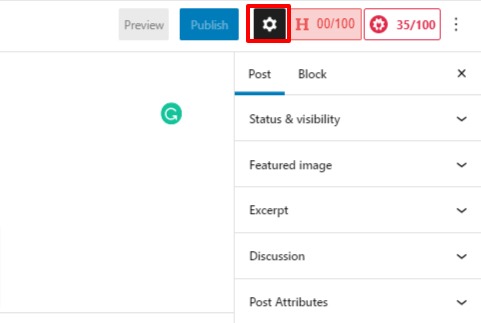
If you want to remove the right-side panel then click on the setting icon. Clicking this icon will disappear from the right sidebar. Again click on the icon and the sidebar will show up.
Stick block toolbar
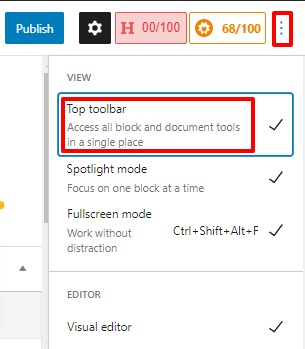
When you edit any block, the block toolbar will show up. When you switch the block, the block toolbar will also switch. You can change the position of the toolbar from the sidebar to the top. For this click on the 3 dots and you will be able to see the toolbar option.
Use fullscreen editor
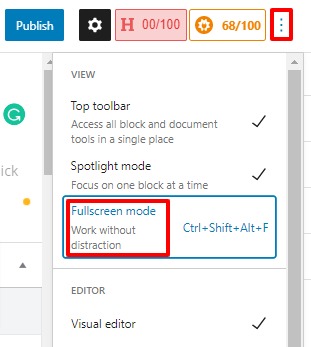
WordPress editor has the full-screen mode to work with more flexibility. It removes the sidebar and topbar from the editor mode. Click on the 3 dots again where you can see the Fullscreen mode.
Wrapping up
Following the process, you will be able to rearrange the post edit screen in WordPress. You can see our other tutorial to learn How to move a site from WordPress multisite to a single install
Difference between the cover image and featured image in WordPress.
We hope this article will help you. If you like this article please like our Facebook page to stay connected.