
How to fix blurry product images in WooCommerce
Are you facing blurry product image issues on your WooCommerce website? The blurry image issue is one of the common problems for a WooCommerce website. You uploaded images on your online store and it won’t show up as expected. Sometimes the image doesn’t have a proper alignment, sometimes the image doesn’t show up and sometimes it gets blurry. The image becomes blurry after uploading it on your website for various reasons. So here in this article, we will guide you to the easiest way to fix blurry product image issues in WooCommerce.
Fix blurry product images in WooCommerce
If you upload a blurry image on your website then the image won’t show up clearly. If a clear image gets blurry after uploading then this process will help to make the image clear. So make sure you upload a clear image on your WooCommerce shop. Another thing happens when you upload a low-quality image. A low-quality image may look clear on a small screen but when you see the same image on a bigger screen it may look blurry. In this case, there is nothing to do. You can edit the image using different image editing tools but that won’t be getting any significant results. So uploading a high-quality image is a must.
WooCommerce always recommended users use large-size product images. The popup features of WooCommerce larger the image when a user clicks on it. For this WooCommerce always encourages users to use a larger image. Also, a larger image will make your website great and can attract the user easily. Users can see the details of the products easily with a larger image. So it also helps you to increase your sales. A larger image also takes much storage on your website so don’t forget to optimize images before uploading them to your WooCommerce website.
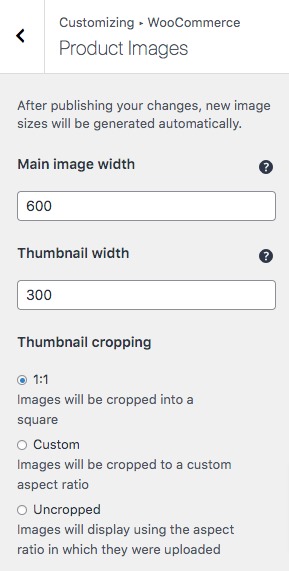
WooCommerce recommendation image size is 800*800 pixels. WooCommeerce will adjust the image automatically and when someone clicks on it the pop-up image appears as big. You can also adjust the thumbnail image settings from Appearance > Customize > WooCommerce > Product Images and then you can set the thumbnail cropping.

If your image doesn’t have any problem this will solve the issues. If the problem is not solved yet, you need to regenerate the thumbnail.
Regenerate thumbnail
If you are changing the image settings of your website, then you need to regenerate the thumbnail of the images. Sometimes changing any image setting of your WordPress theme may make the image blurry. Regenerating the thumbnail of the image easily solves the problem.
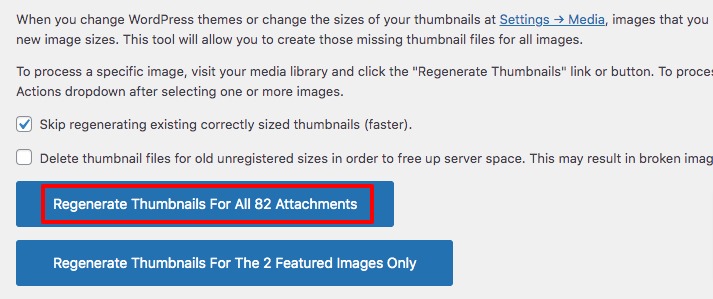
Using a plugin is the easiest and quickest way to regenerate the thumbnail of your WordPress website. Here we are using the Regenerate Thumbnails plugin. Install and activate the plugin on your website and then go to Tools > Regenerate Thumbnails page. Here on this page just click on the “Regenerate all thumbnails” button and it will automatically regenerate all the thumbnails on your website.
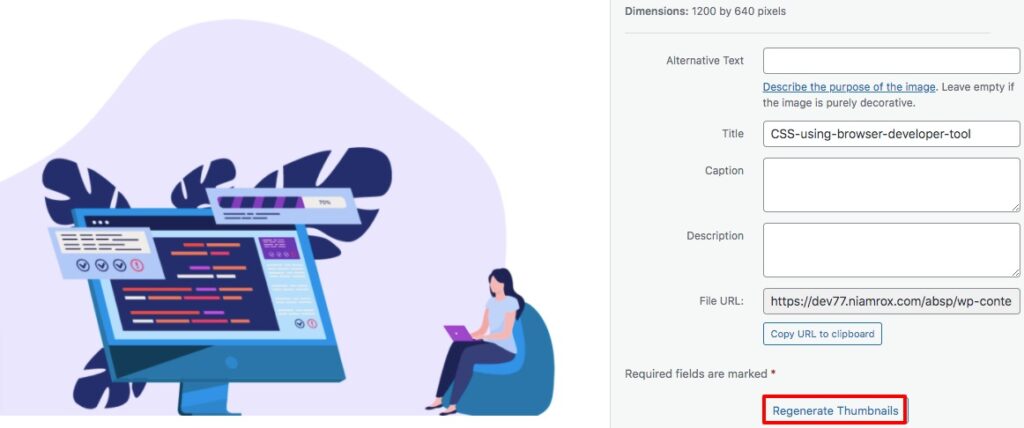
This will regenerate the thumbnail of the image and solve the blurry image issue. If you want to regenerate the thumbnail for any specific image then go to the Media > Library page and then click on your image. Now you will be able to see the regenerate thumbnail button, just click on it and it will regenerate the thumbnail for that specific image.
Wrapping Up
You need to follow all the requirements to upload your images to your WooCommerce shop. There are different reasons for a blurry image but if you upload large and optimized images you can easily avoid these errors. You can see our other articles to learn How to fix WordPress database update required loop
How to fix the WooCommerce checkout not working error
How to fix the WooCommerce add to cart button not working
We hope this article will help you. If you like this article please like our Facebook page to stay connected.